
Table of Contents
Achieving a nearly perfect score on Google Lighthouse with a WordPress site might seem like a daunting task, but with the right approach, it’s completely achievable. Google Lighthouse is a powerful tool that measures your website’s performance, accessibility, best practices, and SEO. If you’re running a WordPress site, optimizing it for Google Lighthouse is crucial to ensure a faster, more user-friendly experience. In this article, I’ll share how I optimized my WordPress site and scored nearly perfectly on Google Lighthouse.
What is Google Lighthouse?

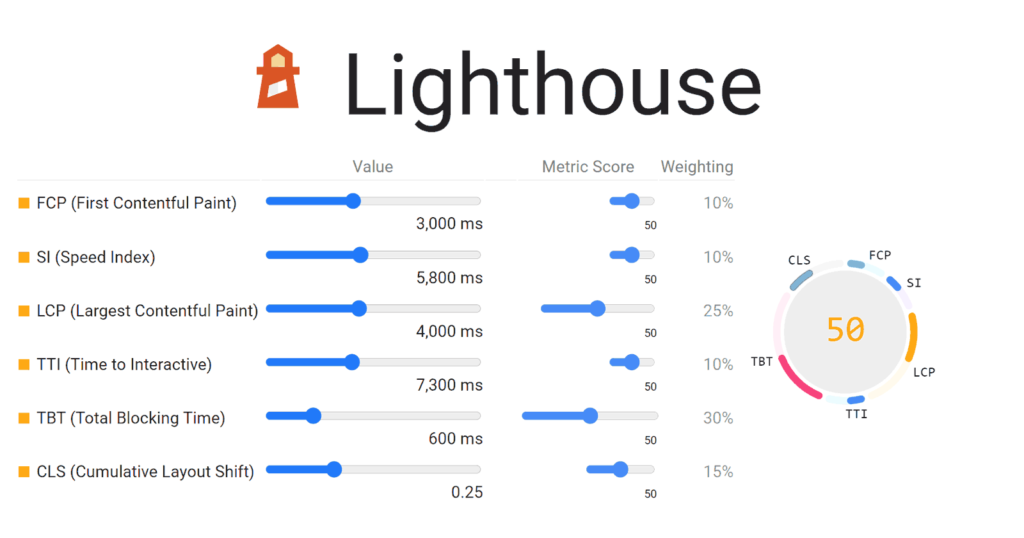
Google Lighthouse is an auditing tool that evaluates your site across four major areas: performance, accessibility, best practices, and SEO. Each audit generates a score between 0 to 100, with a higher score indicating better performance. While a poor score can be discouraging, it’s important to remember that it’s not permanent. There are countless ways to improve your Lighthouse score, many of which can be implemented quickly.
My WordPress Site Background
The journey to optimizing my WordPress site, realtofcanny.com, started in early 2020 when I decided to take my content site more seriously. This site reviews software, tech books, coding platforms, and educational resources. I was motivated to enhance its performance after hiring a full-time writer and realizing the importance of site speed for both SEO and user experience.
The Importance of Site Speed in SEO
Site speed is a significant ranking factor in Google’s algorithm. Research shows that users abandon slow-loading websites, which hurts both your search engine rankings and user retention. Even if you’re on the first page of search results, a slow site can lead users to seek alternatives. Fast websites not only rank higher but also keep users engaged longer. With this in mind, I made it my mission to ensure my WordPress site offered a fast, seamless experience.
How I Achieved a High Google Lighthouse Score with WordPress
Here are the steps I took to improve my Lighthouse score and the performance of my WordPress site:
1. Upgrading to VPS Hosting
One of the first changes I made was moving from shared hosting to VPS (Virtual Private Server) hosting. Shared hosting, while affordable and easy to set up, tends to be slow, especially as your site grows. With VPS hosting, I have my own virtual space, better control over resources, and, most importantly, faster site performance. This upgrade alone significantly boosted my site’s speed.
2. Choosing a Lightweight WordPress Theme
WordPress themes are often packed with features, but many of them can slow down your site. When selecting a theme, I prioritized two key factors: minimal code bloat and popularity. A lightweight theme reduces loading times, while a popular theme provides plenty of documentation and optimization tips. The time I spent researching and choosing a reliable theme paid off in the long run by improving site speed and simplifying future optimizations.
3. Streamlining WordPress Plugins
Plugins can be incredibly useful but too many can drag down your site’s performance. Initially, I was guilty of overloading my site with plugins, believing that more features would enhance the user experience. However, this greed hurt my Lighthouse performance. I imposed a strict plugin policy: only use essential plugins, and if a feature isn’t necessary, do without it. Fewer plugins equal faster load times and better scores.
4. Prioritizing User Experience
The secret to achieving a high Google Lighthouse score is focusing on user experience. Users expect fast, engaging, and accessible websites, and meeting these expectations naturally boosts your Lighthouse score. On my site, I prioritized fast loading times, clean design, and high-quality content. By putting users first, I was able to hit Lighthouse benchmarks without constantly chasing individual metrics.
Lessons Learned from Running Ads
I made a critical mistake when I initially ran ads on my site, opting for Google’s auto ads feature. This resulted in ad placements that cluttered the site and severely tanked my performance score. While ads can generate revenue, they often come with third-party scripts that hurt site speed. Ultimately, I decided to remove ads entirely to maintain a fast, clean user experience and reclaim my Lighthouse performance score.
Technical Tips for Improving Google Lighthouse Score in WordPress
If you want to improve your Google Lighthouse score on a WordPress site, here are some specific technical tips:
- Compress Images: Large, uncompressed images are one of the most common culprits of poor performance scores. Always compress your images before uploading them.
- Be Selective with Plugins: Only keep plugins that are absolutely necessary and make sure they are optimized. Deactivate or delete plugins that you no longer use.
- Optimize Plugin Scripts: Ensure that plugin scripts are only running when necessary. Many scripts don’t need to run on every page.
- Minimize Ads: If you can, limit the number of ads on your site or remove them entirely for better user experience and performance.
- Use Lazy Loading: Implement lazy loading to defer the loading of images and videos until they are needed by the user.
Conclusion: User Experience First
At the end of the day, achieving a high Google Lighthouse score on WordPress comes down to focusing on user experience. Cater to your users by creating a fast, responsive, and engaging website, and the rest will follow. Whether it’s optimizing images, limiting plugins, or cutting down on ads, every step you take towards improving the user experience will also improve your Google Lighthouse score.
By following these tips, I was able to significantly improve my Lighthouse score, boost SEO rankings, and provide a better experience for my users. If you’re serious about improving your Google Lighthouse WordPress score, start by prioritizing your users, and the metrics will fall into place naturally.


